Hi folks,
As you might have noticed my blog has undergone a metamorphosis and is now Windows 8 Metro style inspired. It’s also no longer in Silverlight.

What are the top 2 features of this blog?
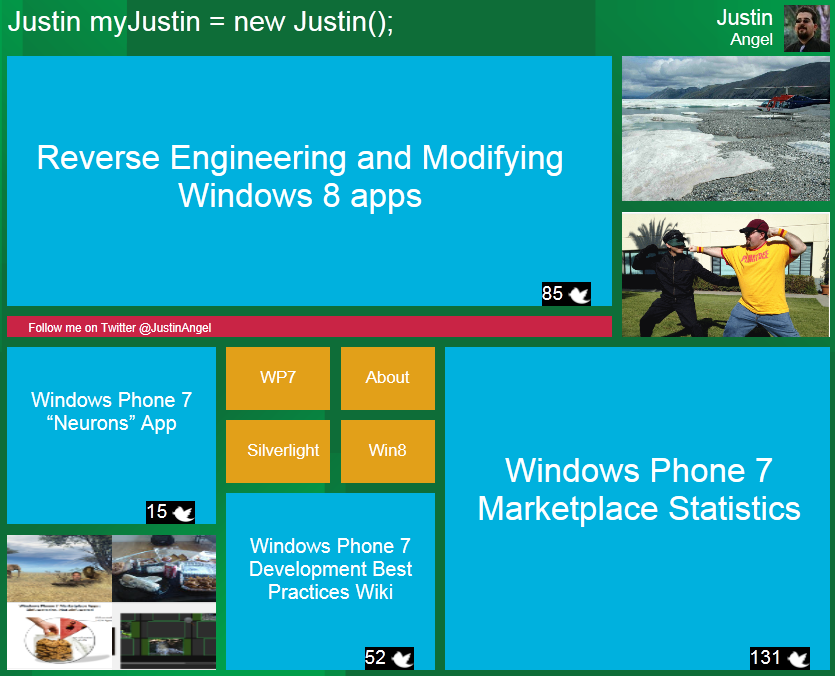
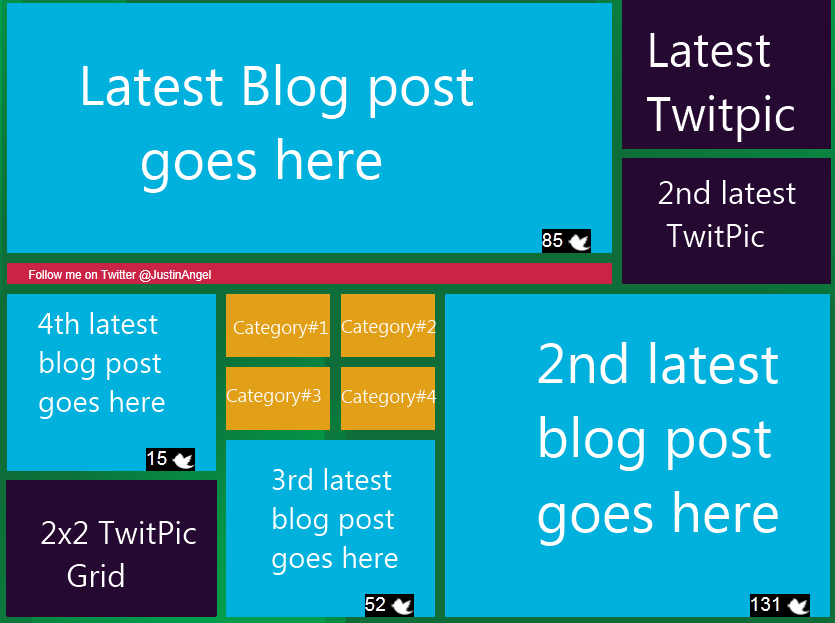
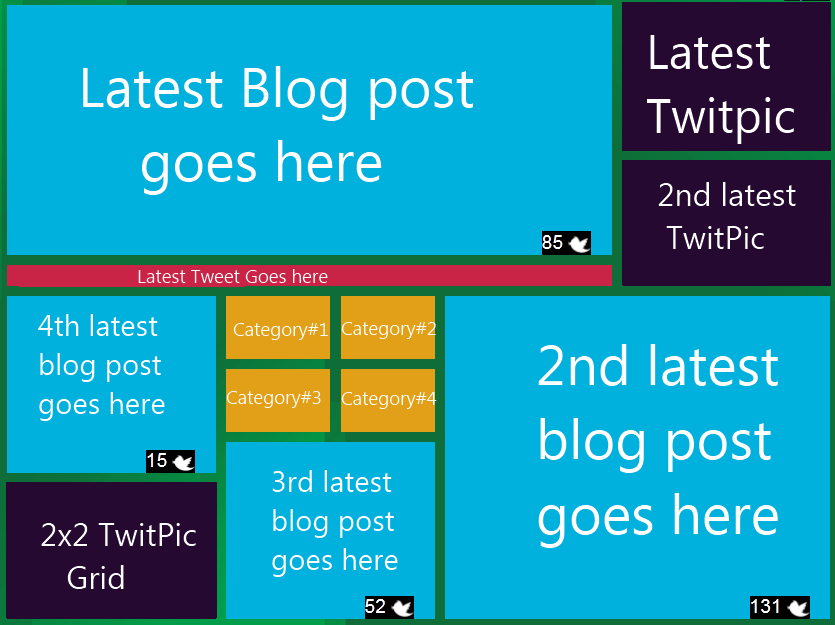
One of the top two features I’m quite excited about is a home page with flipping tiles. If you haven’t seen it yet head on over to http://JustinAngel.net and have a look.

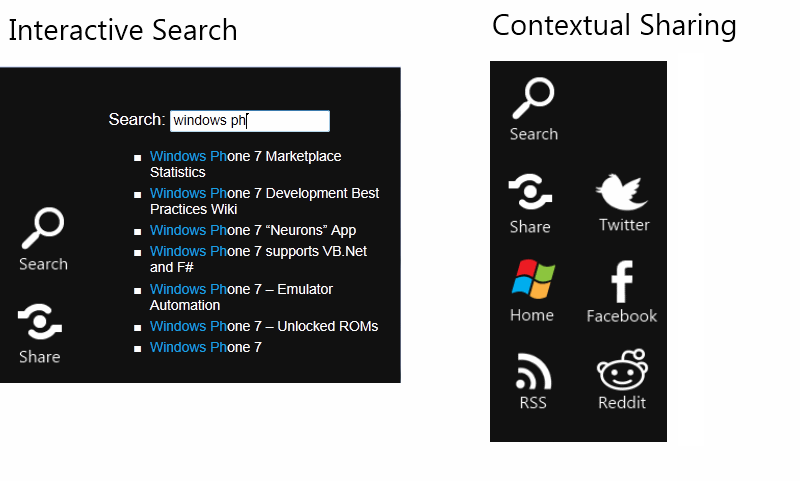
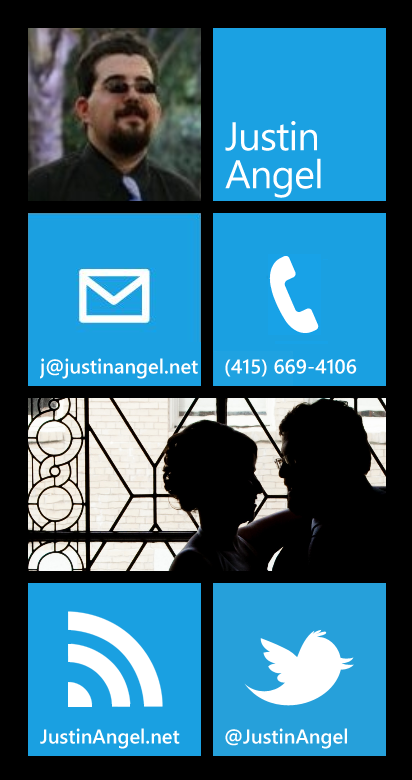
Another feature I’m quite enamored with are the interactive sidebar charms:

What’s the complete featurelist?
- Posting from Windows Live Writer
- Tiles Home Page
- Flipping animation
- TwitPic Tiles
- Twitter tile
- Article Tile with Topsy Counter
- Category Tiles
- Sliding Charms Sidebar
- Sliding animation
- Social Networks Sharing
- Interactive Search
- Inline Feeds
- Contact details
- Metro Inspired UI pages
- Home Page
- Category List
- Articles
- Hierarchal article comments
- Back office Management
- RSS 2.0 and Atom 1.0 Feeds
- User Friendly URLs
- SEO: Site Map and Robots.txt
- Google Analytics
- Full Source code
What technologies were used?
ASP.Net MVC3 Razor View Engine: User interface front end.
ASP.Net Dynamic Data: The back office management portal.
HeadJS: Used to load Javascript files in parallel and add HTML5 cross-browser support with some poly-fills.
jQuery: Javascript minimum bar.
jQuery.Templates: Used to render hierarchical comments at the client side.
jQuery.Validate: Used to validate comments at the client side.
jQuery.QuickFlip: Used to create the flipping home page tiles.
jQuery.highlightText: Used to highlight text during searches.
SQL Server 2008: Database.
Entity Framework: Database OR/M.
MSTest: Unit testing framework.
RhinoMocks: Unit Test mocking.
Unity: Inversion of control framework.
WCF Syndication Services: RSS 2.0 and Atom 1.0 feeds.
Starbucks: Supplier of caffeine.
What happened to your Silverlight blog?
I consider my online presence to be a playground I can use to experiment with. It’s all about trying new things and figuring out what works and what doesn’t. I consider my Silverlight blog to be a huge success, it worked for 2 years and with the exception of some minor justifiable UX complaints I really liked it.
You shouldn’t read anything into my personal technology choices. I rewrote this blog because I felt like it.
Feel free download the Silverlight Weblog @ http://silverlightweblog.codeplex.com/

Is MetroBlog open source?
Yes it is. The source code is open source under MS-PL and can be downloaded from codeplex @ http://MetroBlog.codeplex.com

Tell me more about your home page tiles…
The home page actually displays data from multiple data sources (Blog posts, Twitter, TwitPic and Topsy). And by using flipping tiles I’m able to convey more data in the same screen real-estate.
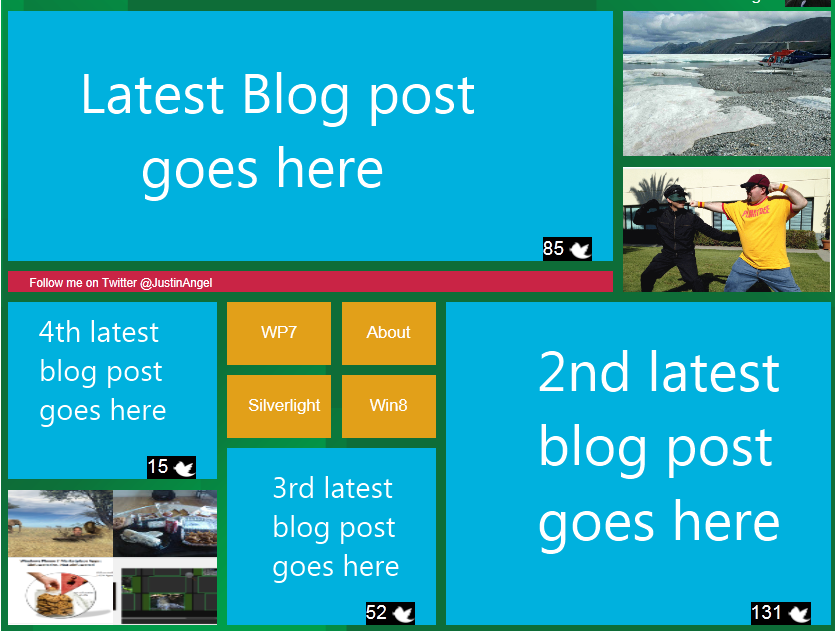
Over here you can see where the latest blog posts come from:

And the Twitter counter ![]() comes from http://topsy.com.
comes from http://topsy.com.
Next we’ve got the Category tiles for the home page:

Another data source is TwitPic showing the latest TwitPics on my account:

And finally there’s a tile with my latest tweet:

The combination of that rich data in a cohesive UX is something that I’m quite happy about.
Thank You!
I’d like to thank the beta testers who helped make this blog significantly better.
- Chris Walsh (@ChrisWalshie)
- Martin Rauscher (@Hades32)
- Anoop Madhusudanan (@amazedsaint)
- Aleksandr Sasha K. (@Arktronic)
- Rodrigue Hajjar (@rodrigue_)
- Matt Hidinger (@matthidinger)
- @choudeshell
I’d also like to thank every single open source developer who contributed to the frameworks I’m using.
Comments? Thoughts? Feedback? Something sucks?
Sound off in the comments! Please, I really could use your feedback.
Sincerely,
-- Justin Angel


Comments